Über den Tellerrand #2 // Mal wieder „selbstgemacht“
Der geneigte Leser wird sich erinnern: Über den Tellerrand, da war doch schonmal was… Ihr erinnert euch zurecht, denn Ende Dezember präsentierte ich im Rahmen von Katos Blogparade „Über den Tellerrand“ bereits meine Gedanken zum Thema „perfekter Neujahrsstart„. Vor ein paar Wochen rief sie zur zweiten Runde auf und da ich zu diesem Zeitpunkt nach langer Pause erst so langsam wieder in den Blogger-Rhythmus zurückkehrte, dachte ich, es sei eine ganz gute Übung. Naja… Das lief nicht ganz so nach Plan, aber immerhin: Es gibt Ergebnisse!
In dieser Runde habe ich Michelle das Thema „Harry Potter“ überlassen – was sonst? [Ihr Ergebnis könnt ihr im Laufe des Tages unter diesem Link nachlesen]. Aileen von Mademoiselle Moment durfte sich auf meinem Blog umsehen und hat erkannt, dass bei mir ja irgendwie alles verwurstet wird (Sie hat es netter ausgedrückt: „sehr vielfältig“ :D). Sie hat sich letzlich dafür entschieden, mir ein DIY aufzutragen, das Lomography und Lettering vereint, denn sie war der Meinung, dass meine Lettering- und selbstgemacht-Kategorie definitiv mal wieder ein bisschen Input vertragen könnten. Ein wirklicher Blick über den Tellerrand scheint das zunächst nicht zu sein, aber ich habe mich kurzerhand dazu entschlossen, einen draus zu machen: Ich gebe euch mal einen kleinen Einblick, wie meine Schriftstücke Schritt für Schritt entstehen und wie ich sie digitalisiere. Das ist nämlich definitiv eine Premiere auf diesem Blog.

Der erste Schritt ist natürlich, sich zu überlegen, was man schreiben und sich womöglich später in irgendeiner Form hinstellen oder -legen oder -kleben möchte. Zunächst hatte ich geplant, einen Geburtstagskalender mit Lomographien und geletterten Monatsnamen zu gestalten, allerdings wäre das eben nicht Lettering sondern eher Schönschrift gewesen und ich muss zugeben: Zeitlich hockte mir die Blogparade diesmal ganz schön im Nacken… Das nächste Mal sollte ich wohl mal über Zeitmanagement schreiben.
Wie dem auch sei: Die Kalender-Idee verpuffte und mir kamen die 10 Golden Rules of Lomography in den Sinn. Sie sind quasi das Manifest der Lomographie-Bewegung und „die Quintessenz unseres Mottos „Don’t think, just shoot““.
War zu Beginn die Motivation noch groß, haben es am Ende das Motto und zwei goldene Regeln zu einer schriftlichen Verewigung geschafft.
1. Ideenfindung und (ungeschönte) Skizzen

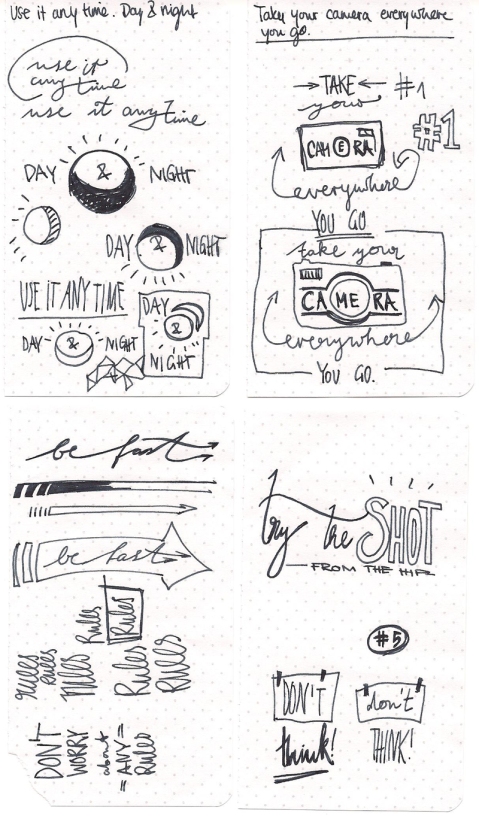
Aller Anfang beim Lettering ist natürlich, wie bei so vielem, das Anfangen. Es kommt nicht so sehr darauf an, was man schreibt, sondern dass man probiert, wie man es schreiben kann. Verschiedene Stifte, Schriftstile, schmückende Elemente – es ist erlaubt was gefällt.
2. Lettering

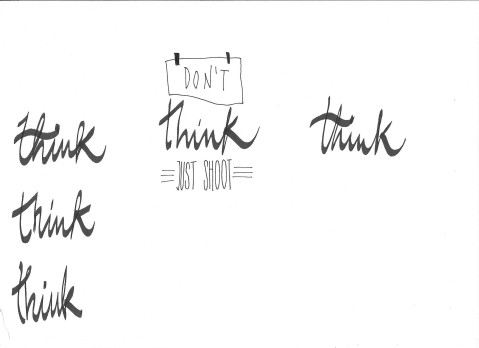
Hat man sich für ein „Design“ entschieden, muss man das Ganze halbwegs ordentlich auf’s Papier bringen. Ich nehm mir meist ein Schmierblatt dazu, um den Schwung bei Schreibschrift-Worten rauszukriegen – oder aber alles auf ein Blatt. Sieht nicht gerade beeindruckend aus, oder? Auch, wenn man bei Instagram immer so viele tolle Letterings sieht, die in einem Schwung wunderbar aussehen zu scheinen: Ich gehöre zu der Sorte, die das analoge anschließend digital gerade rücken. Wenn’s aber doch gleich gut werden soll, sind Bleistift und Radiergummi grandiose Helfer!
3. Scan

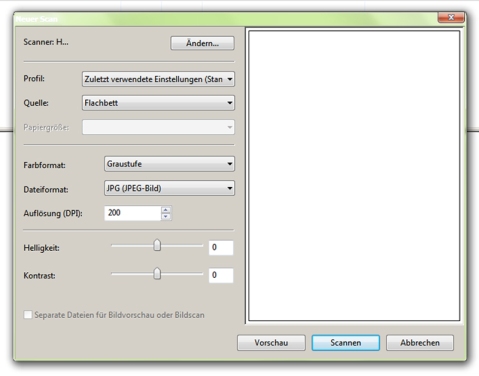
Anschließend scanne ich mein Schriftstück ein. Die Qualität muss dabei, insofern man das Ganze noch in eine Vektorgrafik verwandelt, nicht herausragend sein. Ich scanne meist einfach mit Windows Fax&Scan in Graustufen und mit 200 dpi Auflösung, das reicht für meine Zwecke völlig aus.
4. Digitalisierung
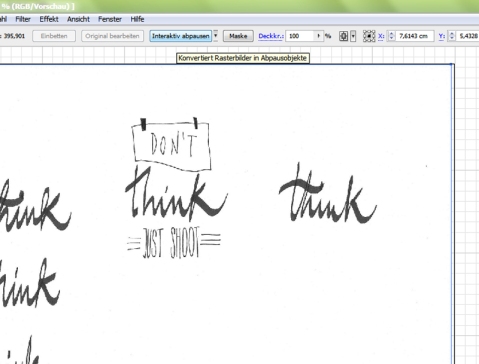
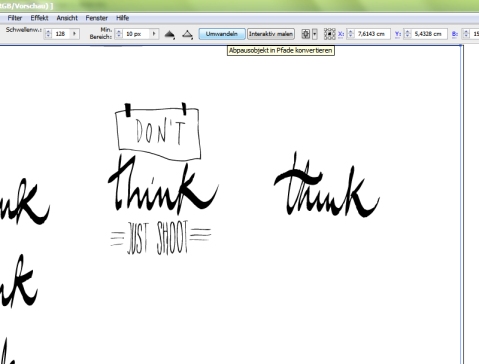
Anschließend öffne ich meine gescannte und unbearbeitete Datei mit Illustrator. Das „Bild“ muss angeklickt sein, damit in der oberen Leiste das Bedienfeld „Interaktiv abpausen“ erscheint. Draufklicken, kurz warten und staunen: Eure Schrift mit Stiftstruktur wird pechschwarz und ist nun vektorisiert. Anschließend auf das ebenfalls in der oberen Leiste erscheinende „Umwandeln“ klicken:


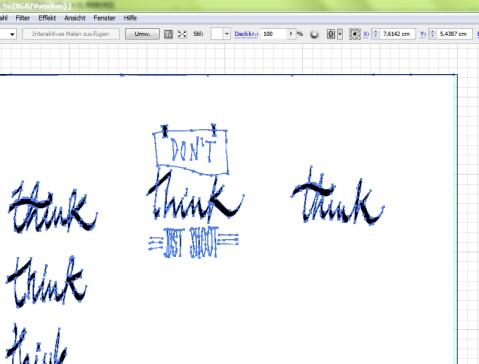
Eure Schrift ist nun mit Pfaden und Ankerpunkten markiert. Mit dem Direktauswahl-Werkzeug (der weiße Pfeil in der Werkzeugleiste – nicht zu verwechseln mit dem üblichen schwarzen Pfeil. Letzteres ist das Auswahl-Werkzeug) könnt ihr nun zuerst den Hintergrund und überflüssige Schriftteile anklicken, verschieben oder löschen.
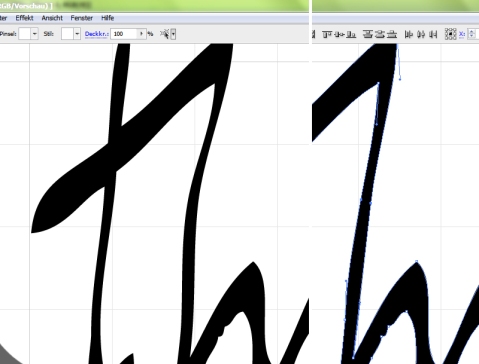
Ich wollte zunächst mein „think“ austauschen, hab mich aber schließlich dafür entschlossen, nur das „h“ ein wenig zu begradigen. Dafür wählt man, ebenfalls mit dem Direktauswahl-Werkzeug die betreffende Stelle aus und schiebt die Punkte mit den Pfeiltasten dezent hin- oder her, sodass sie sich so verschieben, dass alles noch schöner wird!

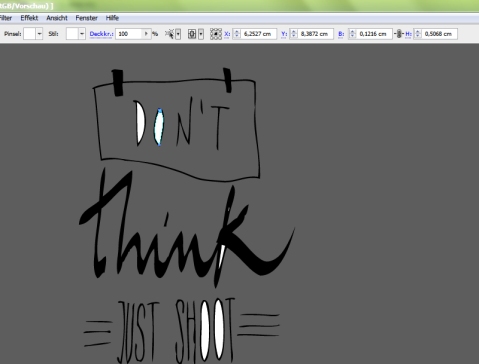
Anschließend kommt der etwas tückische Teil, denn eure Schrift liegt ja immer noch vor einem „nur“ weißen Hintergrund. Das wird zum Problem, falls ihr die Farbe ändern wollt oder ein Foto als Hintergrund wollt. Für ein tolles Ergebnis ohne Überraschungen solltet ihr euch deshalb noch die unschöne Arbeit machen, mit dem (unübertrefflichen) Direktauswahl-Werkzeug die Innereien der Buchstaben löschen. Das klappt am besten, wenn man hinter die Schrift eine farbige Fläche packt (Fläche aufziehen, Rechtsklick > Anordnen >In den Hintergrund). Aber Achtung: Hier sollte man genau in die Mitte der Fläche klicken, sonst löscht er nur die Konturlinie weg.

Mithilfe des Direkt-Auswahl Werkzeugs kann man natürlich nicht nur kleine Schönheitsfehler beheben, sondern jegliche Teile neu anordnen oder vergrößern bzw. verkleinern. Das alles erfordert manchmal ein bisschen Feingefühl und eine große Portion Nerven, aber mit ein bisschen Übung hat man den Dreh schnell raus.
5. Das große Umstyling
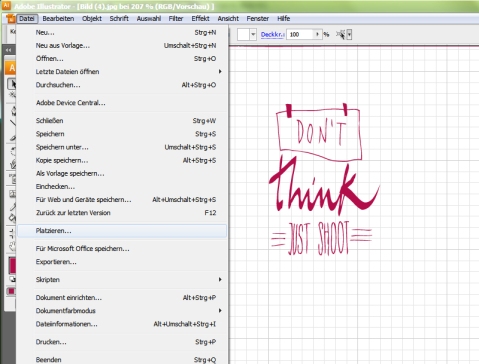
Wenn ihr das alles erledigt habt, könnt ihr euren Schriftzug markieren und jede beliebige Farbe auswählen. Anschließend über Datei > Platzieren ein passendes Foto einfügen.

Den letzten Schritt kann man auch prima in einem anderen Programm (z.B. InDesign) erledigen, indem man die Schrift einfach markiert und über die Startleiste in das andere Programm zieht. Bei mir klappt das prima, zur Not kann man es ja aber immer noch (als Illustrator- oder png-Datei) abspeichern und auf dem Foto platzieren.
Diese Anleitung ist im Übrigen sicher nicht die einzig richtige Variante. Es gibt sicher viele andere und womöglich auch einfachere Wege zur Digitalisierung von Handletterings; diese hier zeigt aber eben den Weg, den ich meist gehe, um zum Ergebnis zu gelangen. Falls ihr’s nachmachen wollt und sich Stellen ergeben, die unklar sind, dann fragt ruhig nach. Gerade bei der Arbeit mit solchen Programmen können sich in den kleinsten Dingen Probleme ergeben, die man schwer kalkulieren kann.
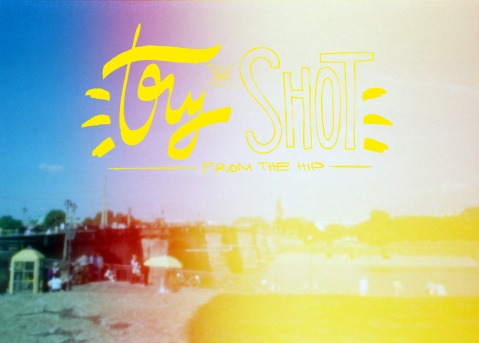
Meine Ergebnisse, die ich passend zum Thema mit Lomographien vervollständigt habe, sehen so aus:



Besonders mit dem strahlend gelben „Try the shot from the hip“ und den beiden Motiven hinter „Dont think, just shoot“ bin ich sehr zufrieden. Um den Motiven auch einen Sinn zu geben, habe ich mir vorgenommen, sie demnächst als Postkarten drucken zu lassen – mal sehen, wie lange die Umsetzung dafür dauert und ob ich bis dahin noch ein paar weitere „Golden Rules“ verlettert habe.
Ich hoffe, euch hat dieser Blick hinter die Kulissen gefallen und der ein oder andere kann mit meiner Anleitung was anfangen. Vielen Dank wieder einmal an Kato für Organisation und die nette Kommunikation! Ich klick mich dann mal rüber zu den anderen Beiträgen, die ich in den nächsten Tagen noch hier verlinken werde.